
初學者記法:變數簡單分成兩種,一種在函式內、一種在函式外,聽起來簡單,但觀念大不同,來紀錄一下。
簡單來說就是在函式內的變數,函式是這樣寫的:
function fName(aName) {
var number = aName *10; //區域變數
console.log(number); //驗證變數
}
fName(); //沒有輸入參數,執行函式
上面的寫法會得到的結果是 NaN,因為並沒有帶入其他參數,所以找不到任何的值。
如果參數帶入 10,會變成這樣寫:
function fName(aName) {
var number = aName * 10; //區域變數
console.log(number); //驗證變數
}
fName(10); //帶入參數,執行函式
執行函式的帶入參數後,會帶到區域變數,驗證結果會變成 100。
※區域變數會在執行之後自動銷毀,並同步釋放記憶體,以免瀏覽器跑很慢,讓使用者體驗不佳。
以上為原則,但有原則就會有例外,
function fName(aName) {
var number = aName * 10; //區域變數
console.log(number); //驗證變數
}
fName(10); //帶入參數,執行函式
console.log(number)
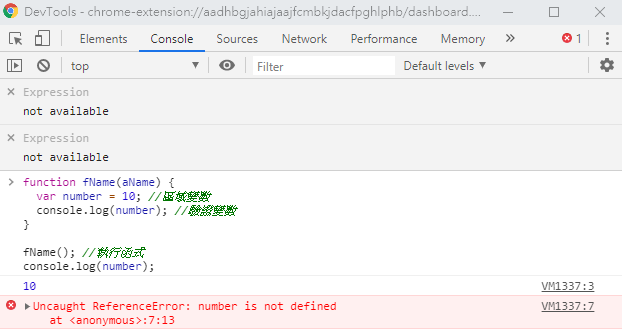
這時候 Chrome 開發工具就會顯示下圖:

告訴我們抓不到數值,原因是上述提到,區域變數執行結束後會自動銷毀,然後這邊我記錄的是,在執行 console.log 的時候,上面一定要是宣告變數了才能驗證,不然會沒有結果。(目前學到的概念是這樣,若有誤還請指正或未來修正)
但開發中遇到的狀況絕不會這麼單純,如果仍然要設定一個變數值,在區域變數外抓取的話可以這樣寫:
var number
function fName(aName) {
number = 10; //區域變數
console.log(number); //驗證變數
}
fName(); //執行函式
console.log(number);
在區域函數外新增一個 var 變數(全域變數),當最後面的 console.log 執行變數驗證時,它會回去區域變數找到變數的設定值,在套進外面的 console.log 內。
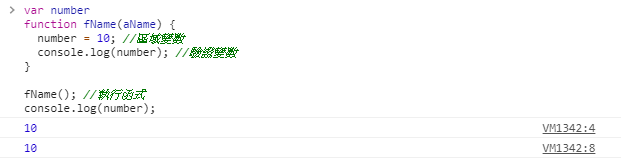
得到的畫面如下圖:

簡單來說是在區域變數外的就是叫做全域變數,不過也有參考 Kuro 老師的說法:
在 JavaScript 這門語言中,沒有所謂「全域變數」這種東西。更準確地說,我們所說的「全域變數」其實指的是「全域物件」(或者叫「頂層物件」) 的屬性。以瀏覽器來說,「全域物件」指的就是
window。
這個說法更精準也更正確。
練習一個全域變數的函式:
var number; //全域變數,沒有給予數值
function fName(aName) {
number = aName + 1; //區域變數
console.log(number); //驗證變數
}
fName(10); //執行函式
console.log(number);
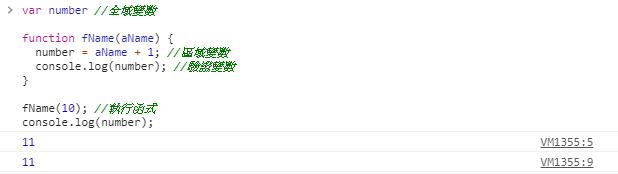
設定一個全域變數在最外面,前面提到在區域變數執行後會註銷該變數效果,但這次裡面的區域變數把 var 變數宣告拿掉,這時他會去抓取執行函式裡面的參數值,在讓全域變數去找到區域變數所套入的數值,在 Chrome 開發工具就會顯示如下圖:

引用 Kuro 老師的文章有彙整以下結論:
什麼叫做全域物件的「屬性」呢?
舉個例子,我們在最外層透過 var 建立一個變數 a,像這樣:
var a = 10;
一直以來我們都稱它叫「全域變數」對吧?
這個時候,請你在後面加一行:var a = 10; console.log( window.a ); // ?看到了什麼?
這時你應該會看到剛剛指定給 a 的 10 這個數字才對。那麼就可以來下個結論:
變數有效範圍 (
scope) 的最小切分單位是function(ES6 的let與const例外)
即使是寫在函式內,沒有 var 的變數會變成「全域變數」
全域變數指的是全域物件 (頂層物件) 的「屬性」
參考文章 https://ithelp.ithome.com.tw/articles/10191549
